close
環境介紹:Swift3 + Xcode 8 (mac air - os 10.12 Sierra)

基礎篇-適合第一次接觸Xcode IOS APP
如果有錯誤再麻煩見諒並且通知
請先準備mac os ,並下載好Xcode
1.第一步:建專案

2.第二步:點選Single view app..(基本APP模組)

3.第三步:填寫專案資料
專案名稱
個人的帳號 (apple)
組織、身份 (可亂取)
程式(Swift) - 目前版本3.0
平台(Iphone、Ipad、universal - 兩者支援)

儲存位置

4.第四步:進入專案,以下為專案基本資訊(眾多設定,目前不談)

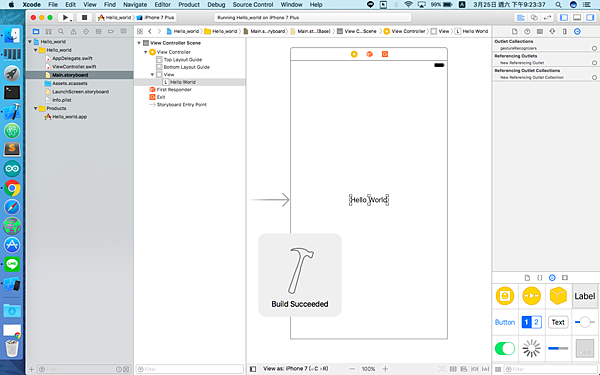
5.第五步:點選Storyboard,此為APP畫面編輯
appdelegate(生命週期管理)
view controler(頁面管理)- 新增頁面時會用到
assets(各種素材位置)
launchscreen(畫面佈局相關)
plist(屬性列表)

點選Storyboard

6.第六步:選擇右下角的元件,然後拉出Lable元件(文字印出顯示)-許多的元件,可自己玩玩看

連點兩次進入編輯模式

修改文字

調整位置

7.第七步:編譯並建立APP,利用 模擬器(箭頭旁,有眾多的裝置模擬器選項,如下圖)

選好模擬器平台,點選 箭頭 進行編譯與建立APP

模擬器視窗

調整window縮放大小

印出Hello World完成
原來簡單的一個程式
寫成文章這麼累...
希望能慢慢紀錄下去
主要是想以後自己能當作一個筆記
如果有高手經過,再請多指教
Neil
文章標籤
全站熱搜


 留言列表
留言列表
 {{ article.title }}
{{ article.title }}